Frontend development
Aim
This course is intended to guide learning to a level where you can write and contribute semantic, and maintainable HTML and CSS to a project.
Badges
 Rhino
Rhino
This assessment is in three parts, and can take up to three hours to complete.
Semantic HTML
First, open this link.
You’ll need to change five of the HTML tags so they’re more semantic. This might change the page’s look slightly.
You’ll also need to explain why you chose each new tag.
Basic CSS
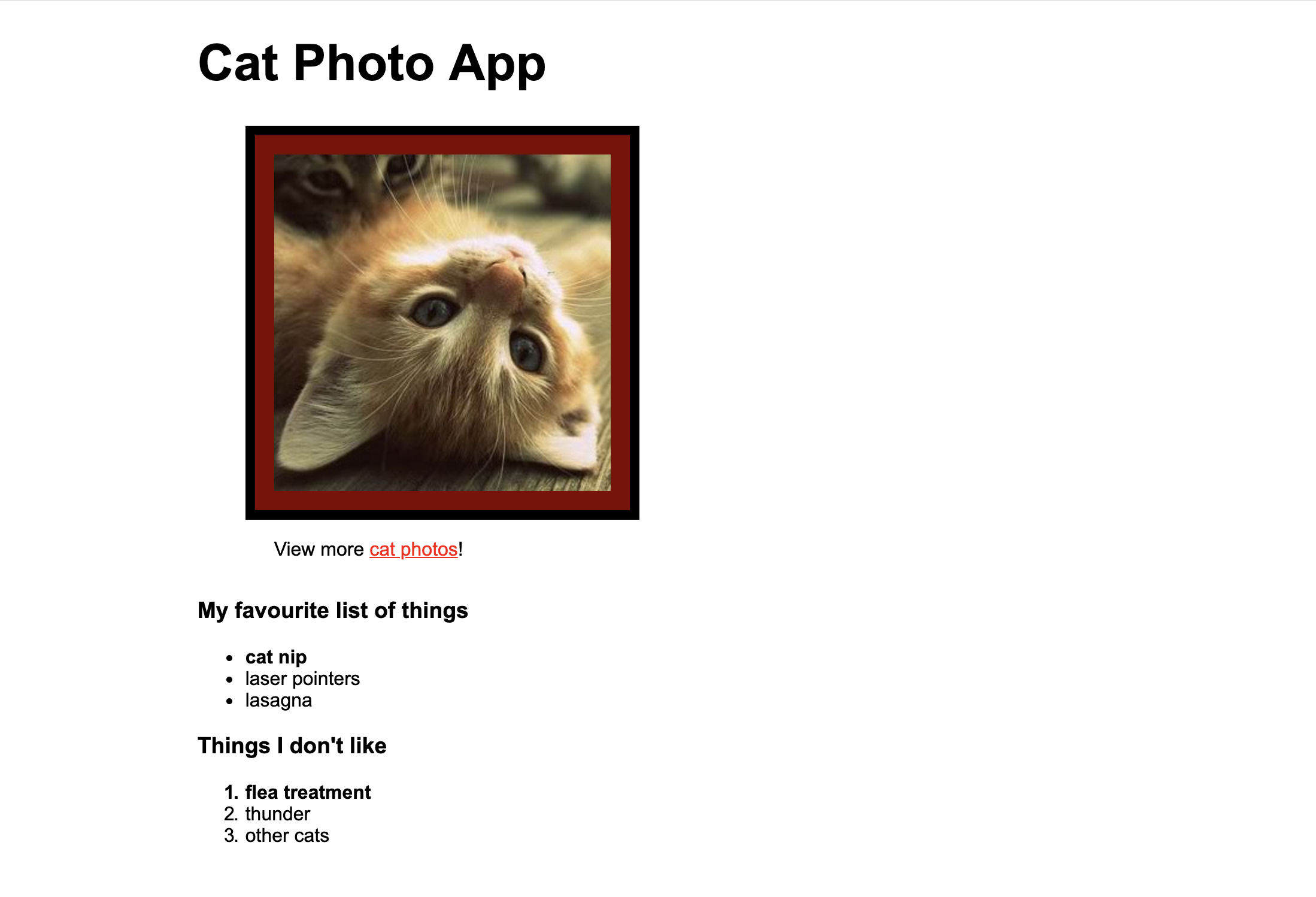
You need to add styles to this prepared HTML, so that it looks like the picture below.
It doesn’t need to be pixel perfect, but the whitespace around the content should look similar.

Accessibility
You’ll need to identify who would find using each page difficult.
Next, you’ll need to make a change to make the page easier to use.
Finally, you’ll need to explain why your changes make it better.
These are the pages: